티스토리 뷰
<Complete List>
1. 데이터베이스 및 UI 설계하기
- 인스타그램 UI 구성
- 데이터베이스 테이블 설계 및 구현
2. 앱 만들기
- instagram, accounts 앱 만들기
- views.py 분리하기
3. 회원가입 페이지
- 비밀번호 암호화 함수 구현 - 해시 함수
4. 로그인 페이지
- 세션에 사용자 ID 저장하기
5. 로그아웃 뷰
6. 메인 페이지
- 6-1. 좋아요 뷰 / 좋아요 취소 뷰
- 6-2. 북마크 뷰 / 북마크 취소 뷰
- 6-3. 해시태그 띄우기
7. 포스트 리스트 페이지
- 7-1. 팔로우 뷰 / 언팔로우 뷰
- 7-2. 팔로잉 계정 리스트 모달
- 7-3. 컬렉션 탭 추가
8. 포스트 상세 페이지
9. 포스트 업로드 페이지
- 9-1. 해시태그 입력
10. 회원 정보 수정 페이지
11. 비밀번호 수정 페이지
12. 포스트 수정 페이지
- 12-1. 해시태그 수정
13. 포스트 삭제 뷰
14. 검색결과 페이지
<To Do List>
15. DISQUS 추가
DISQUS(디스커스)란?
DISQUS는 소셜 댓글 서비스 중 하나이다. 소셜 댓글 서비스란 SNS를 활용한 댓글 시스템으로 페이스북, 트위터 등의 SNS와 연동해서 댓글을 달 수 있게 만들어 주는 서비스이다. 댓글 기능을 직접 구현하지 않고 위젯의 형태로 서비스에 삽입할 수 있어 편리하게 사용 가능하다.
15. DISQUS 추가
15.1 회원가입
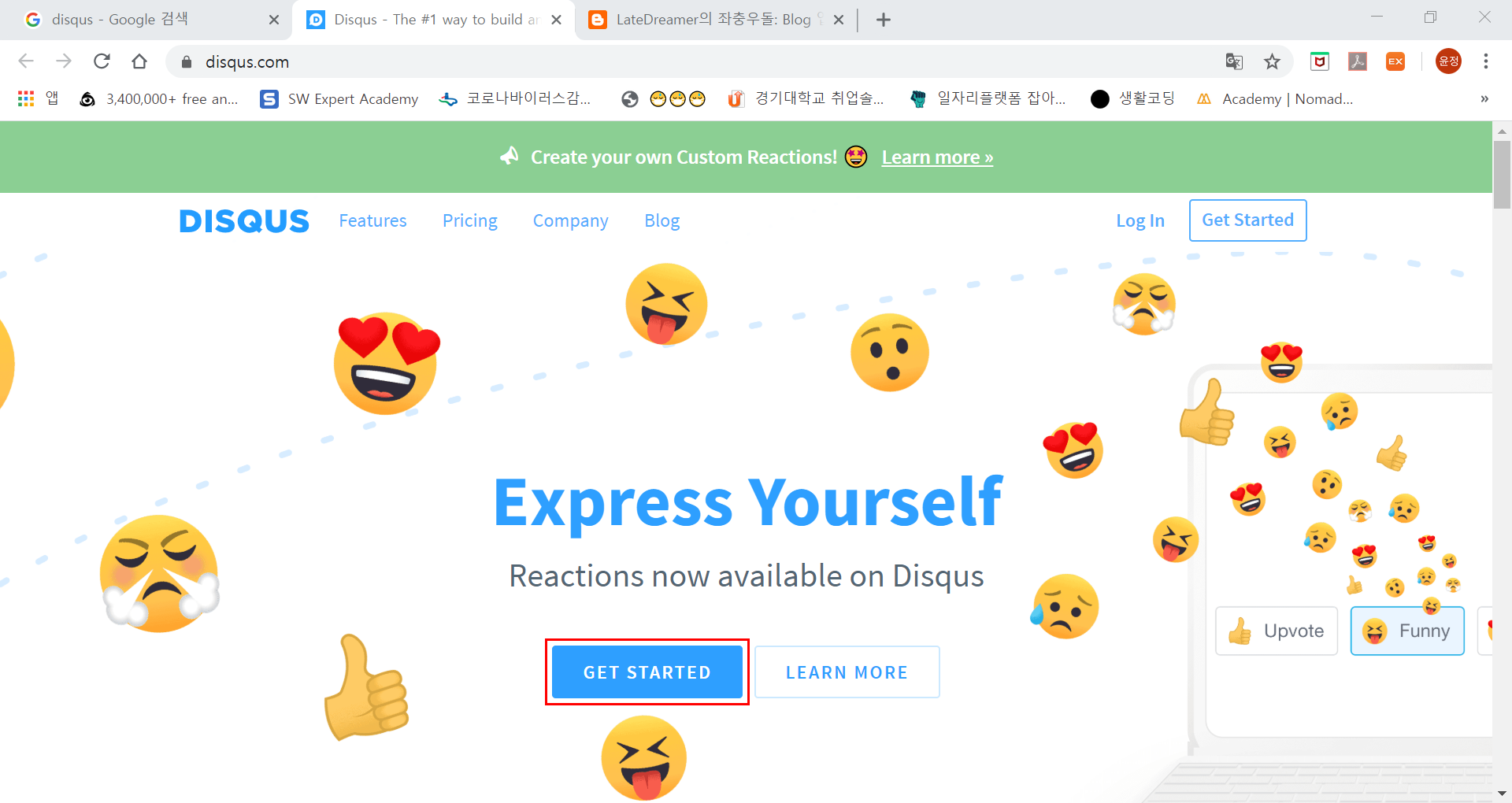
먼저 DISQUS 사이트에 들어가 GET STARTED 를 클릭하여 회원가입을 시작한다.

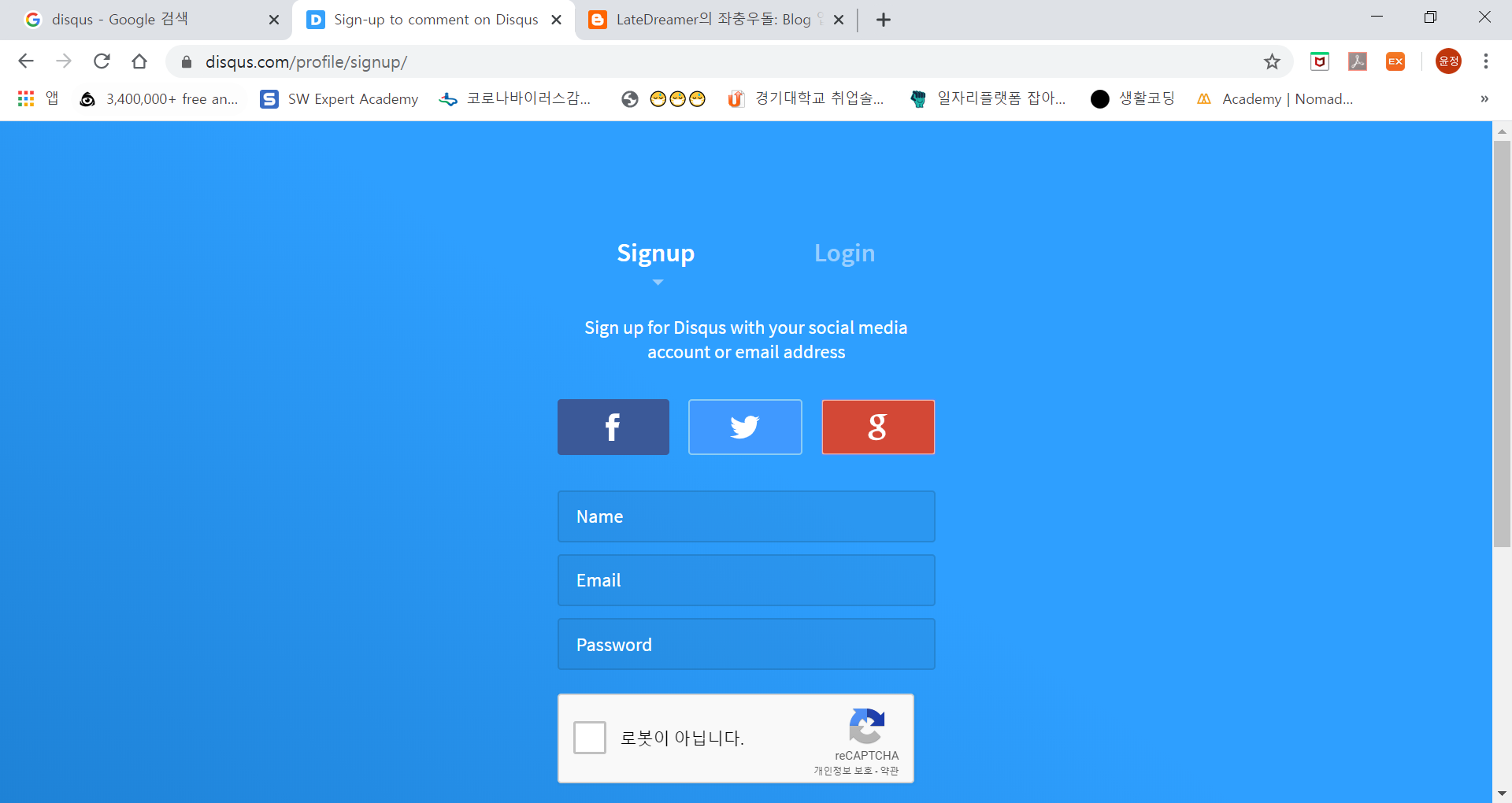
원하는 회원가입 방식을 선택

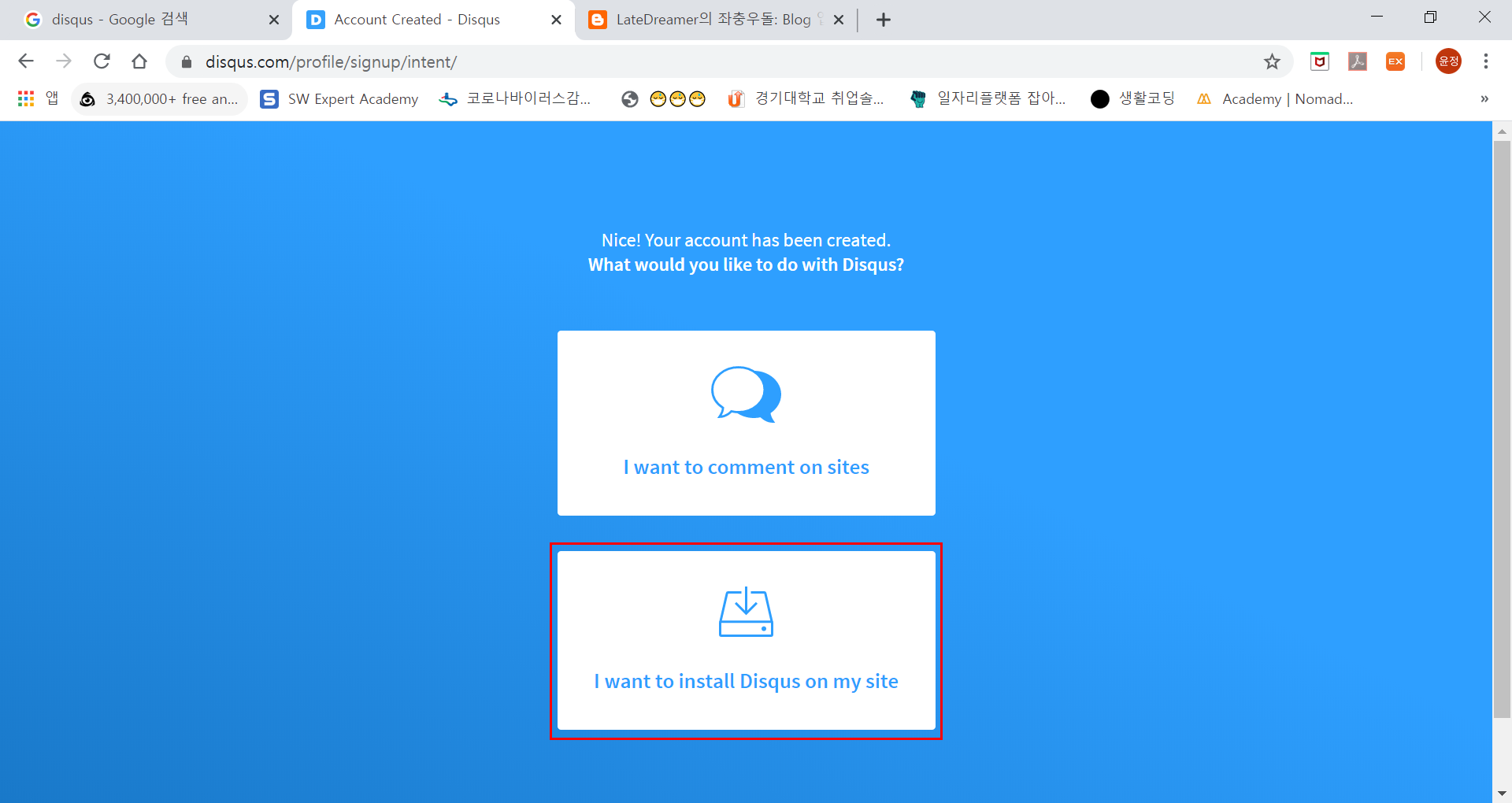
사이트에 DISQUS 위젯을 삽입할 것이기 때문에 I want to install Disqus on my site 를 클릭

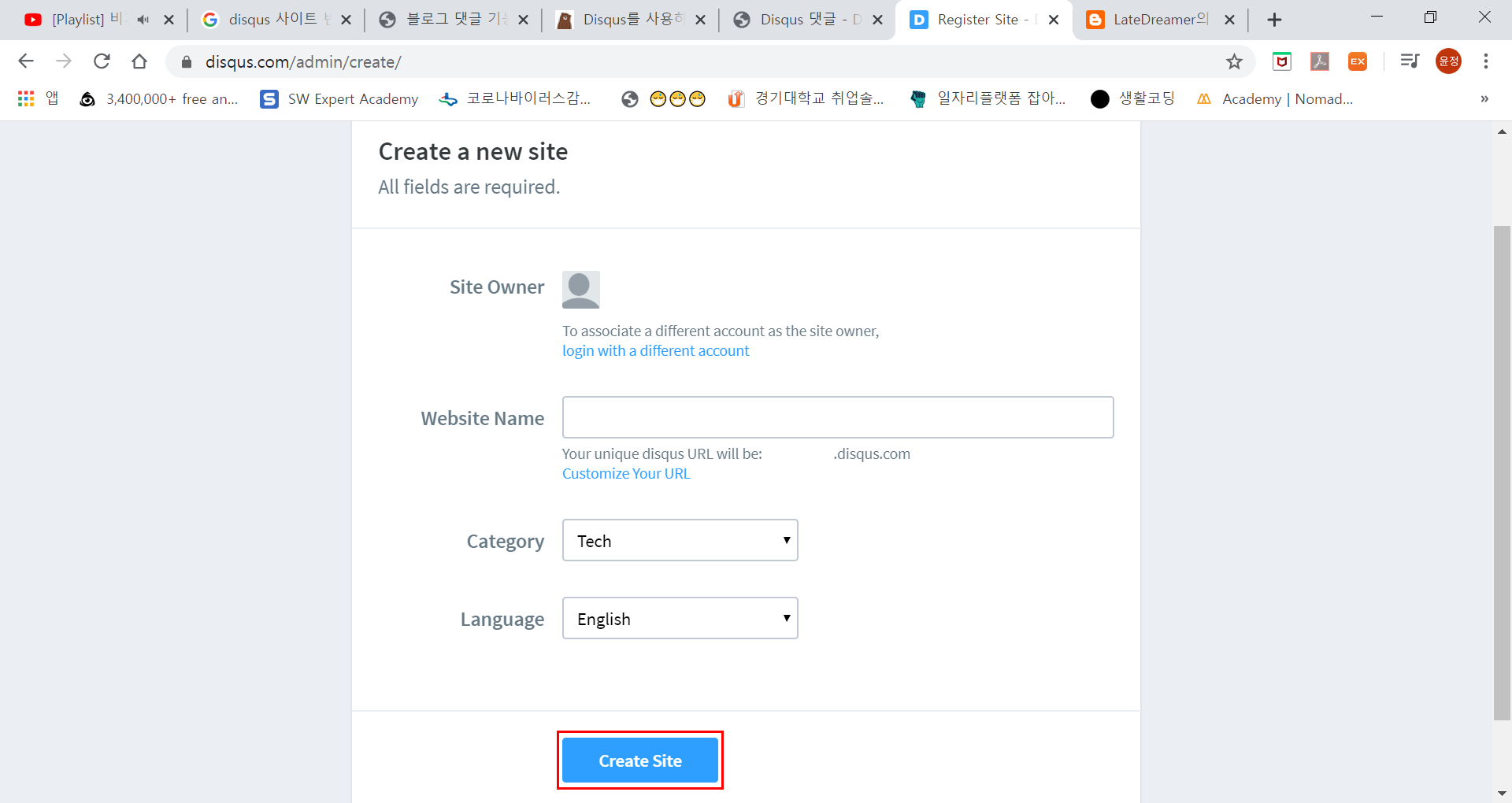
- Website Name: 사용하고자 하는 웹사이트 이름
- DISQUS는 한 계정에 여러개의 사이트를 등록할 수 있기 때문에 사이트 이름으로 이를 구분
- unique disqus URL은 disqus-shortname이 된다. 이 shortname을 나중에 다시 사용하므로 잘 기억해야 함
- Category: 웹사이트 카테고리
- Language: 공식적인 한글 지원 없음

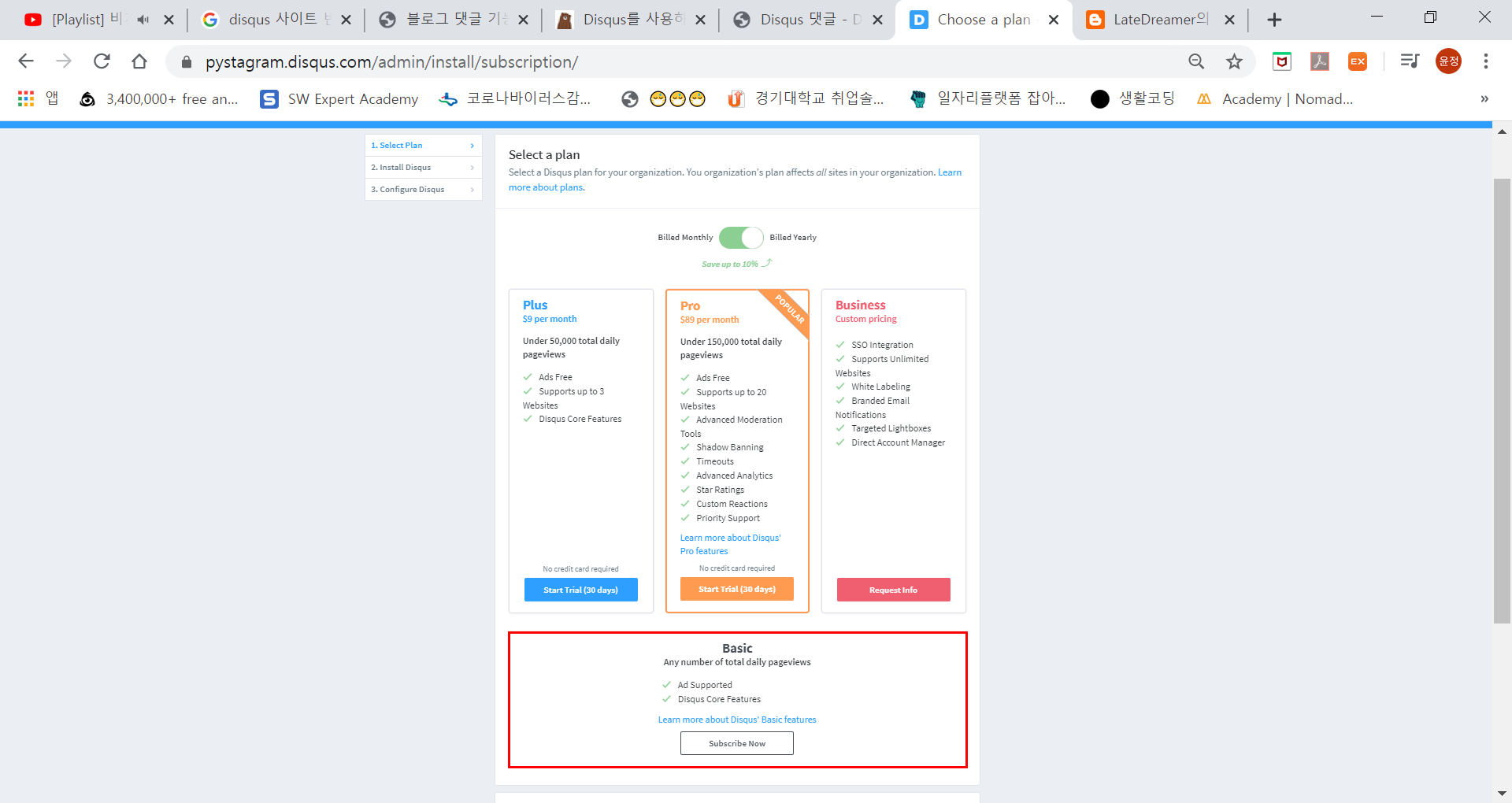
무료로 사용하기 위해 가장 아래에 있는 Basic 옵션을 선택

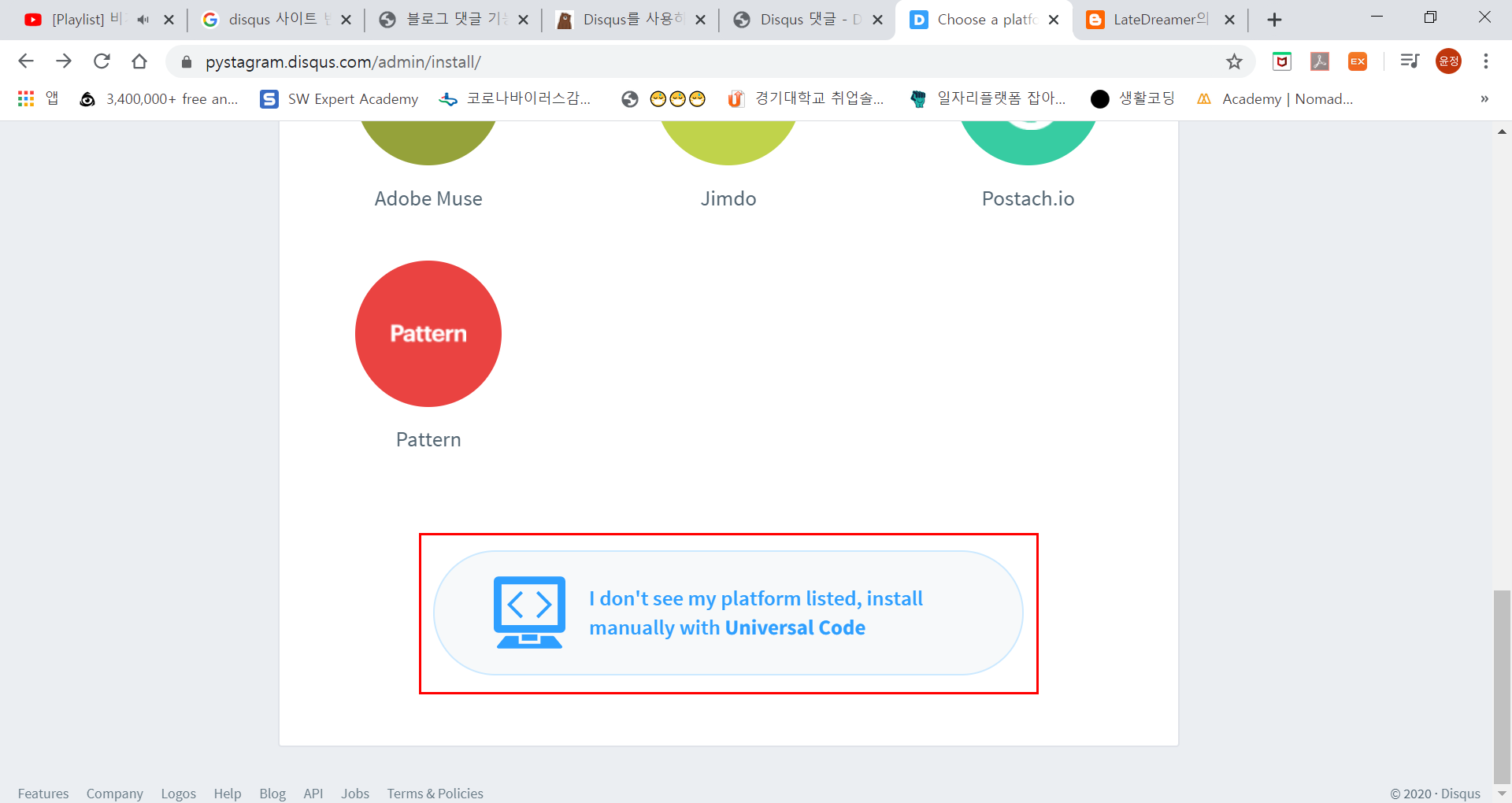
이 페이지는 어떤 플랫폼의 사이트인지 선택하는 페이지이다. 우리가 사용하는 플랫폼은 없기 때문에 가장 아래에 있는
I don't see my platform listed, install manually with Univeral Code 를 클릭

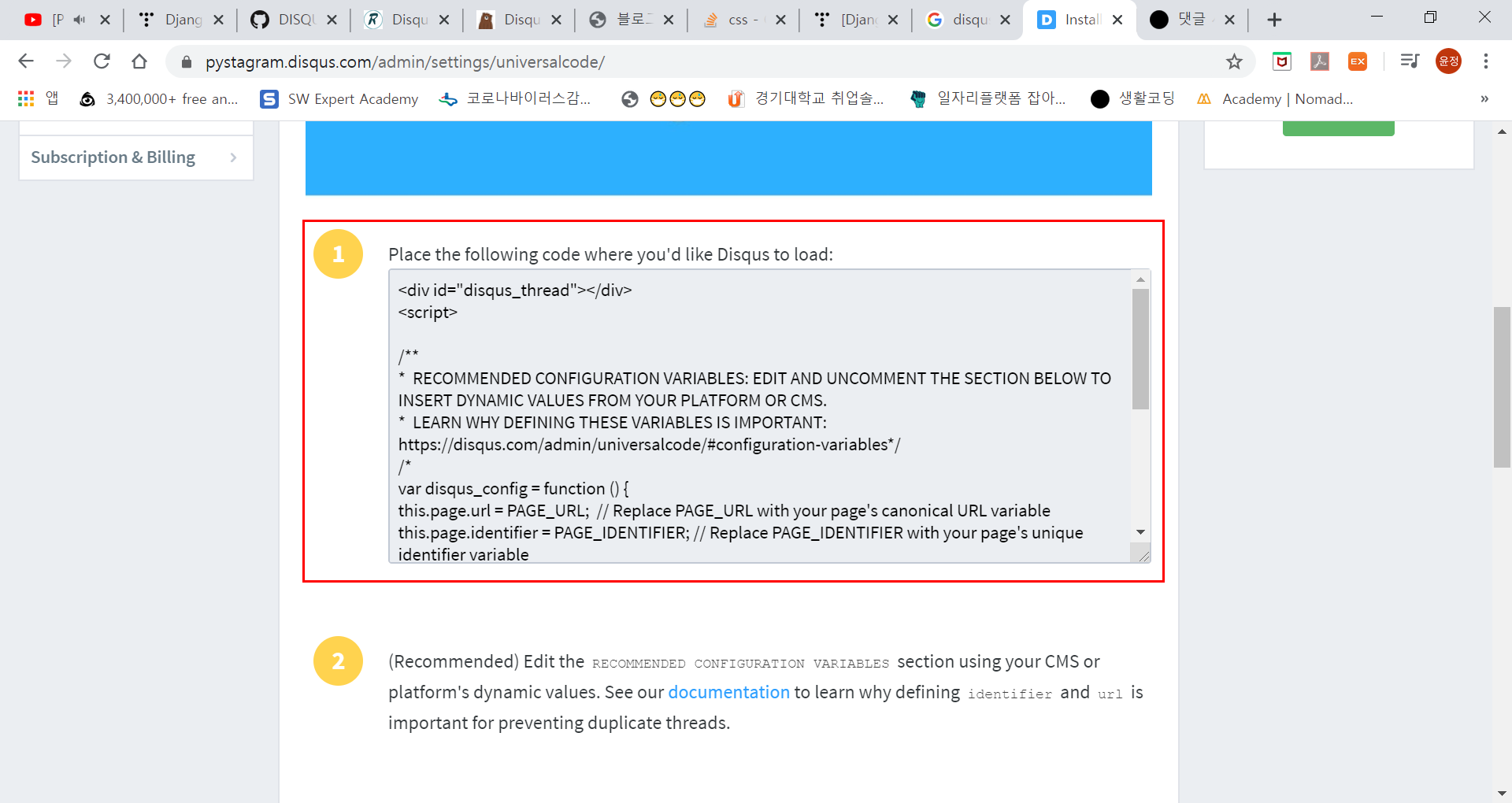
아래로 내려가다 보면 다음과 같은 코드가 있다. DISQUS를 웹사이트에서 사용하기 위한 코드이므로 일단 복사해두자.

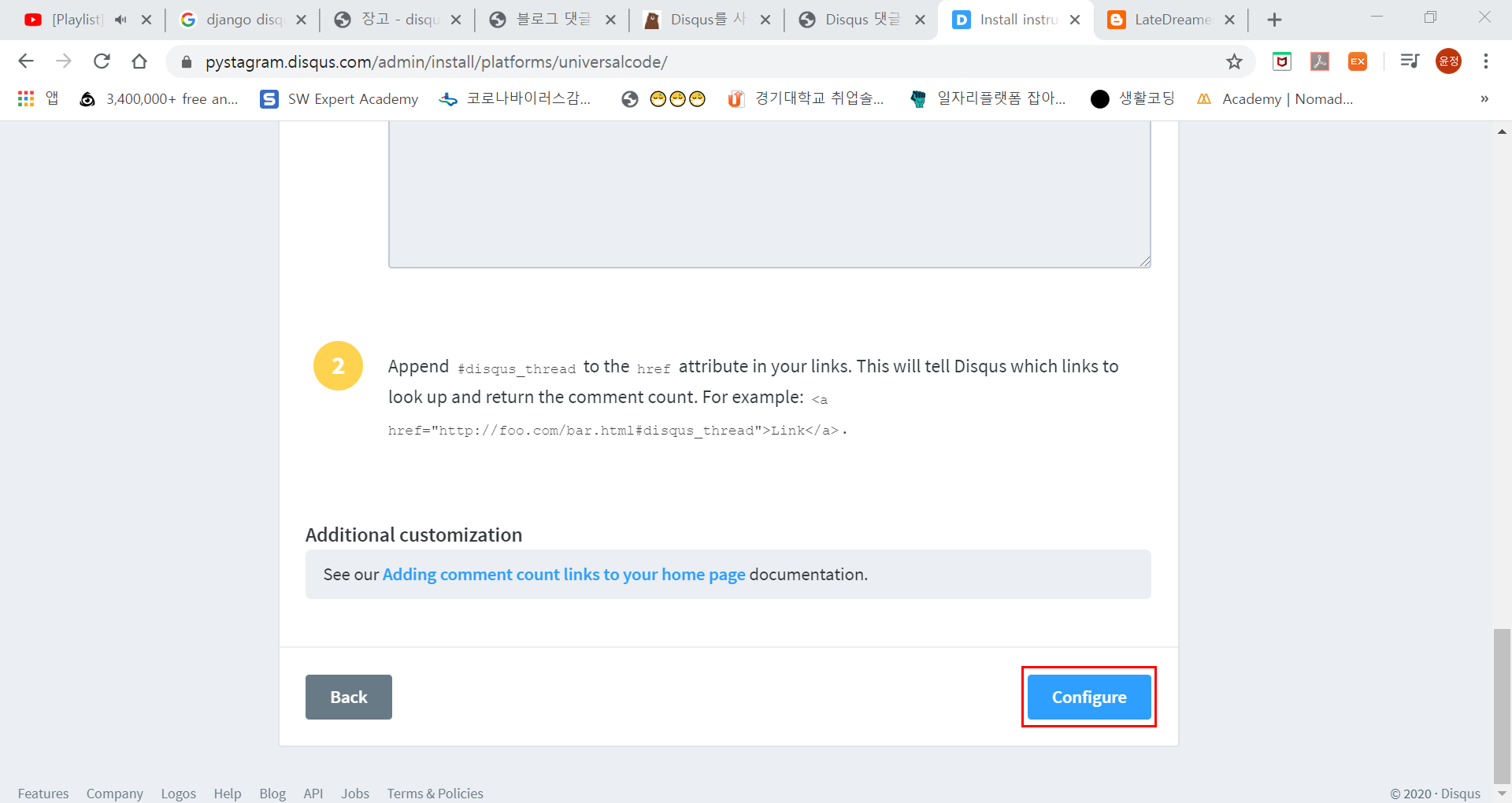
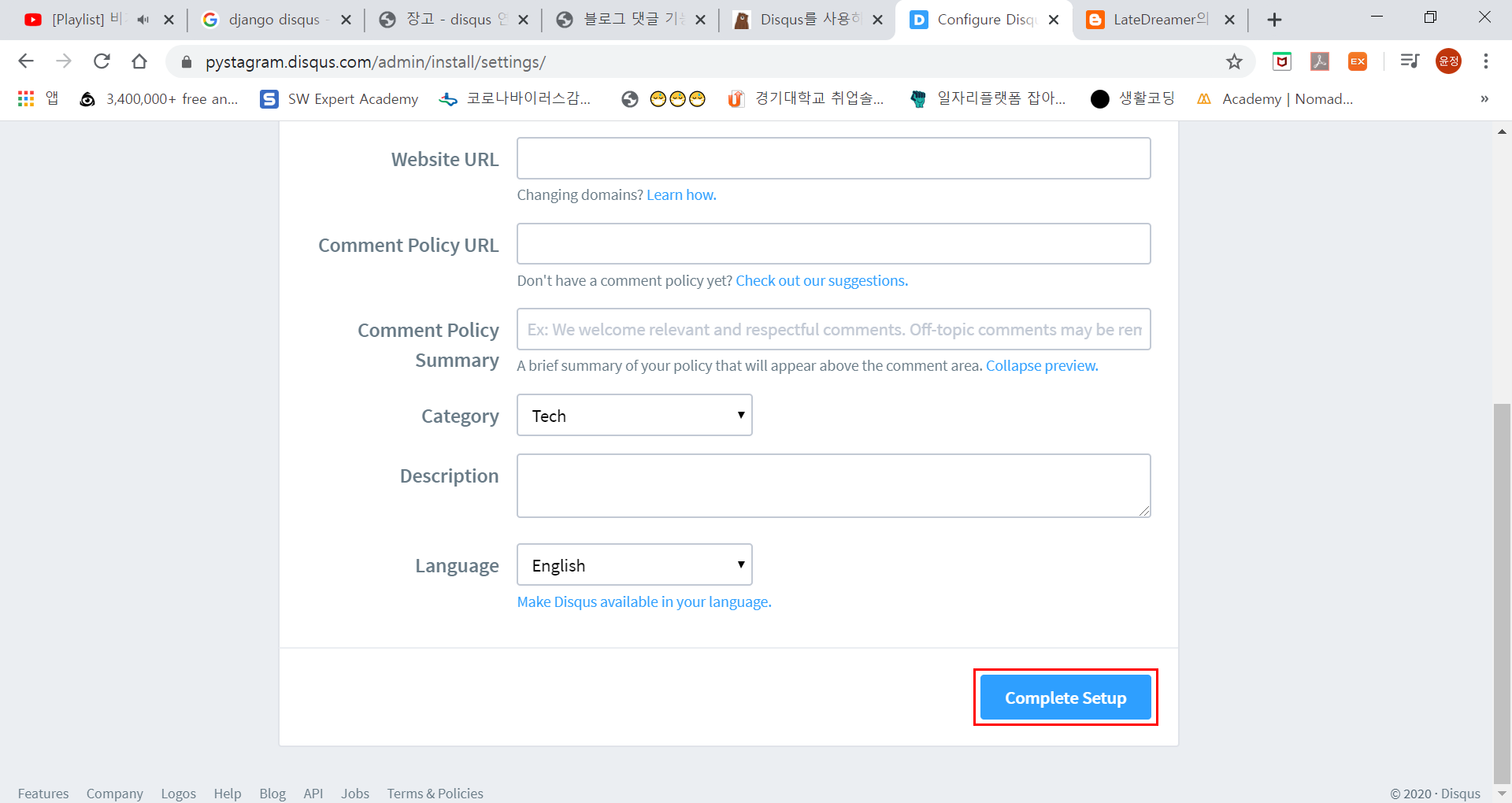
코드를 복사한 후 Configure 를 클릭

따로 더 설정할게 없다면 Complete Setup 을 클릭하여 사이트 세팅을 마친다.

15.2 DISQUS 추가하기 ①
인스타그램에서 댓글 기능이 필요로 하는 페이지는 메인 페이지, 포스트 상세 페이지 두 곳이다. 이 두 페이지의 html 코드
에 아까 복사해둔 DISQUS 코드를 붙인다.
- post_detail.html
...
<div class="like_time">
<span class="like_number">
좋아요 <p id="likeCount">{{post.likeCount}}</p>개
</span>
<span class="upload_time">
<p>{{ post.time }}</p>
</span>
</div>
<div id="disqus_thread"></div> <!--DISQUS 댓글 서비스가 실제로 출력되는 곳-->
...
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT
* THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR
* PLATFORM OR CMS.
*
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT:
* https://disqus.com/admin/universalcode/#configuration-variables
*/
// 이 부분에 있던 주석을 풀고 다음과 같이 작성
var disqus_config = function () {
this.page.url = "http://127.0.0.1:8000/p/{{ post.post_id }}/";
this.page.identifier = "{{ post.post_id }}";
this.language = "ko";
};
(function() { // REQUIRED CONFIGURATION VARIABLE: EDIT THE SHORTNAME BELOW
var d = document, s = d.createElement('script');
// IMPORTANT: Replace EXAMPLE with your forum shortname!
s.src = 'https://pystagram.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>
Please enable JavaScript to view the
<a href="https://disqus.com/?ref_noscript" rel="nofollow">
comments powered by Disqus.
</a>
</noscript>this.page.url: DISQUS 사이트에서 사용할 페이지 URL- 정의되지 않은 경우 window.location.href를 사용
- 올바른 스레드가 항상 표시되도록 하려면 절대 URL로 정의해야 함
this.page.identifier: DISQUS 사이트에서 사용할 페이지 식별자- ex) url이 https://chagokx2.tistory.com/73 이라면 73이 identifier 가 된다.
this.language = "ko": 비공식적으로 한국어 버전을 사용하는 방법
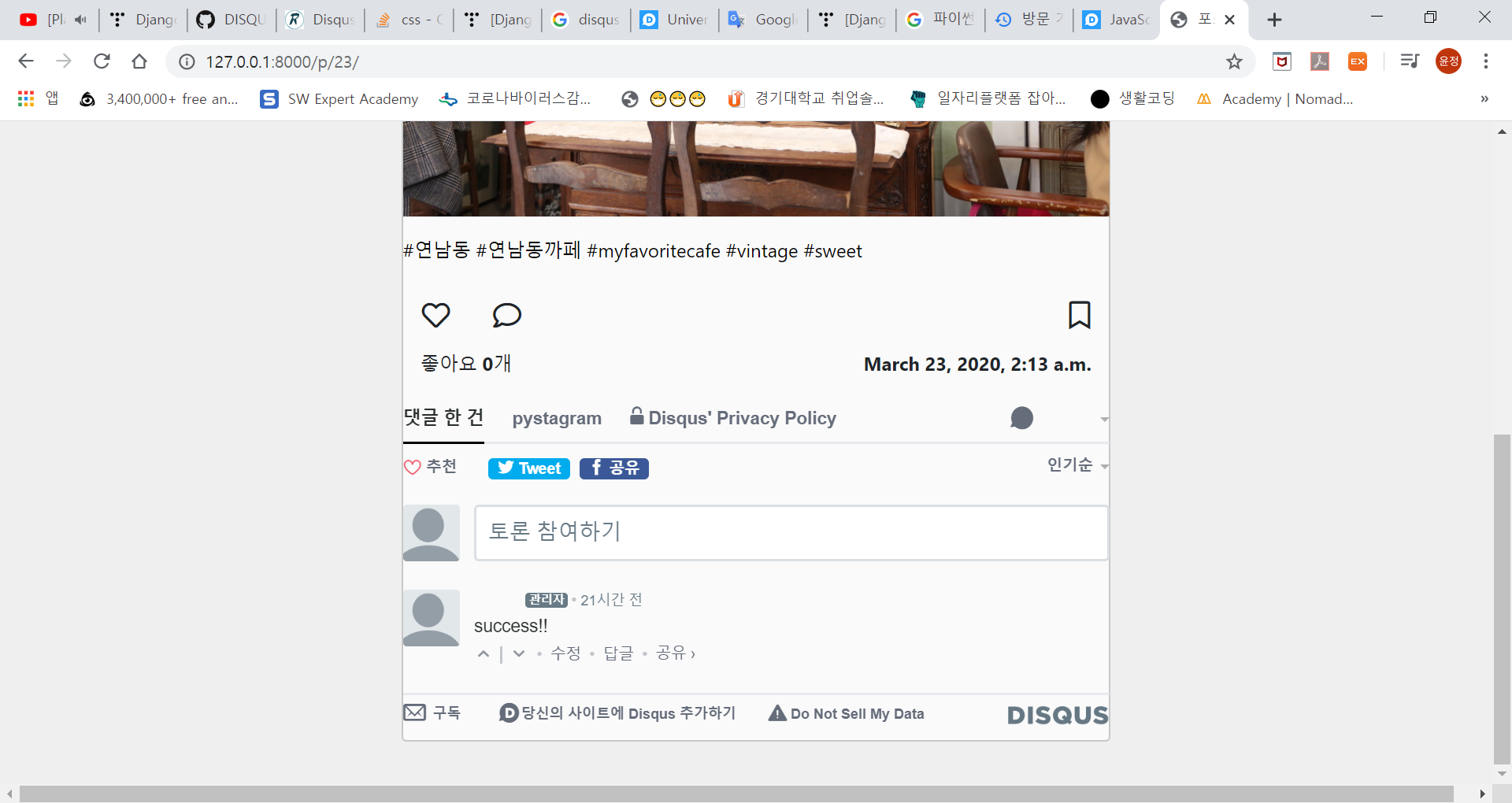
제대로 코드를 삽입했다면 다음과 같이 뜬다.

메인 페이지는 포스트 상세 페이지와 달리 포스트가 여러 개가 있고, 각 포스트마다 댓글을 달아줘야 한다. 그러나
DISQUS는 한 페이지 당 하나의 스레드만을 제공한다. 따라서, 나는 스크롤 동작에 따라 움직이는 창을 하나 생성하여
거기에 댓글창이 뜨도록 한 후, 각 포스트마다 댓글 보기 버튼을 클릭했을 때, 댓글 창에 해당 포스트의 댓글이 뜨도록
구현했다. 이를 구현하려면 DISQUS 코드도 ajax를 사용하여 수정해야 한다.
- main.html
<a onclick="reset('{{ post.post_id }}', 'http://127.0.0.1:8000/p/');">댓글 보기</a>
...
<div id="disqus_wrapper">
<div id="disqus_thread"></div>
</div>
...
<script>
// 스크롤에 따라 움직이게 하는 기능
$(window).scroll(function(){
var scrollTop = $(document).scrollTop();
if (scrollTop < 220) {
scrollTop = 220;
}
$("#disqus_wrapper").stop();
$("#disqus_wrapper").animate( { "top" : scrollTop });
});
</script>
<script type="text/javascript">
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
var disqus_shortname = 'pystagram';
var disqus_identifier = '1';
var disqus_url = 'http://127.0.0.1:8000/p/';
var disqus_config = function () {
this.language = "ko";
};
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = 'http://' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
/* * * Disqus Reset Function * * */
var reset = function (newIdentifier, newUrl) {
DISQUS.reset({
reload: true,
config: function () {
this.page.identifier = newIdentifier;
this.page.url = newUrl;
}
});
};
</script>
<noscript>
Please enable JavaScript to view the
<a href="https://disqus.com/?ref_noscript" rel="nofollow">
comments powered by Disqus.
</a>
</noscript>
<div id="disqus_wrapper">
: disqus_thread에 직접 css를 적용시키면 메인 페이지의 disqus_thread에만 적용되지 않고 모든 페이지의 disqus_thread에 적용된다. 따라서, 다른 div로 감싸주어 그 div에 css를 적용
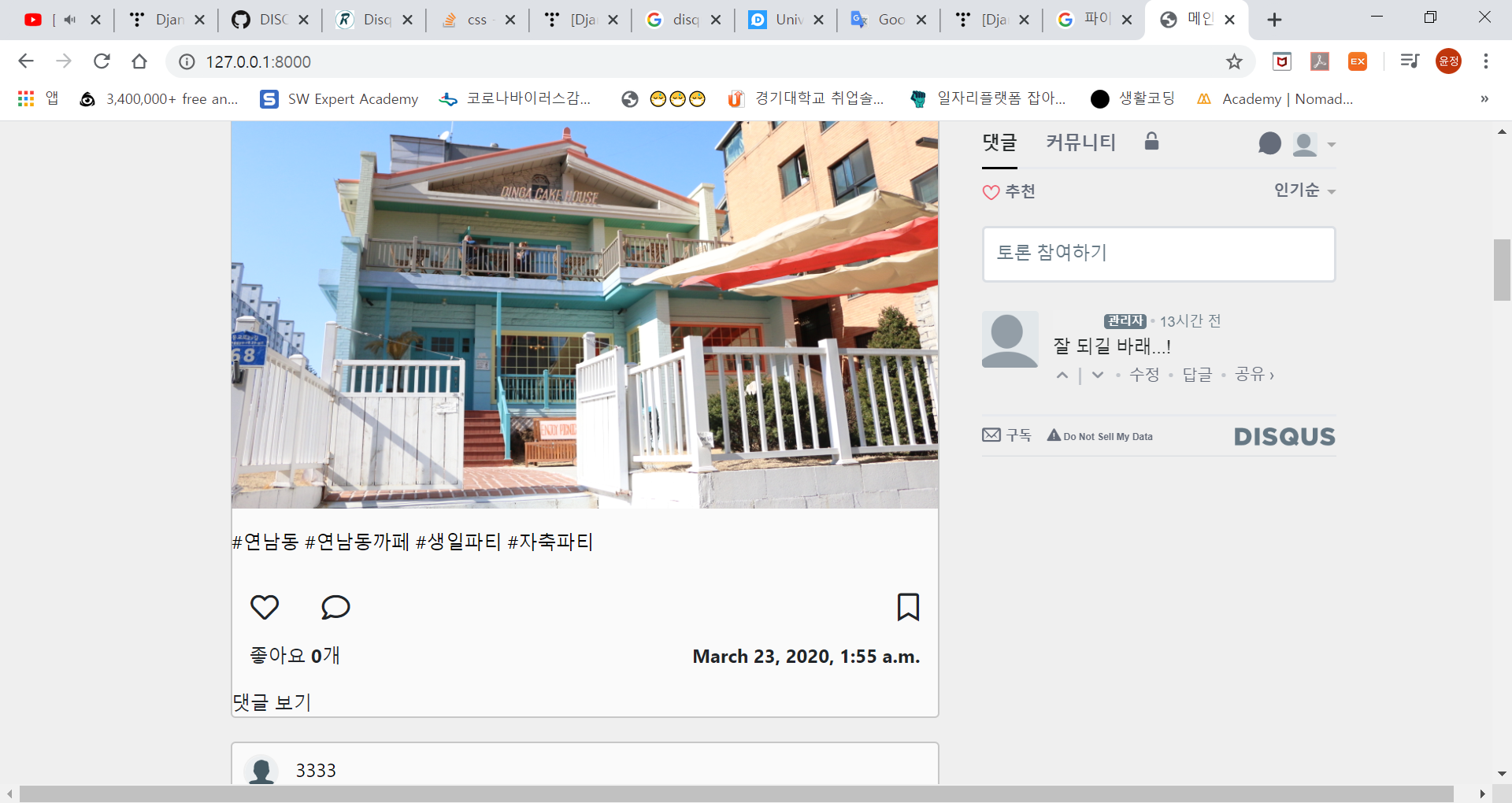
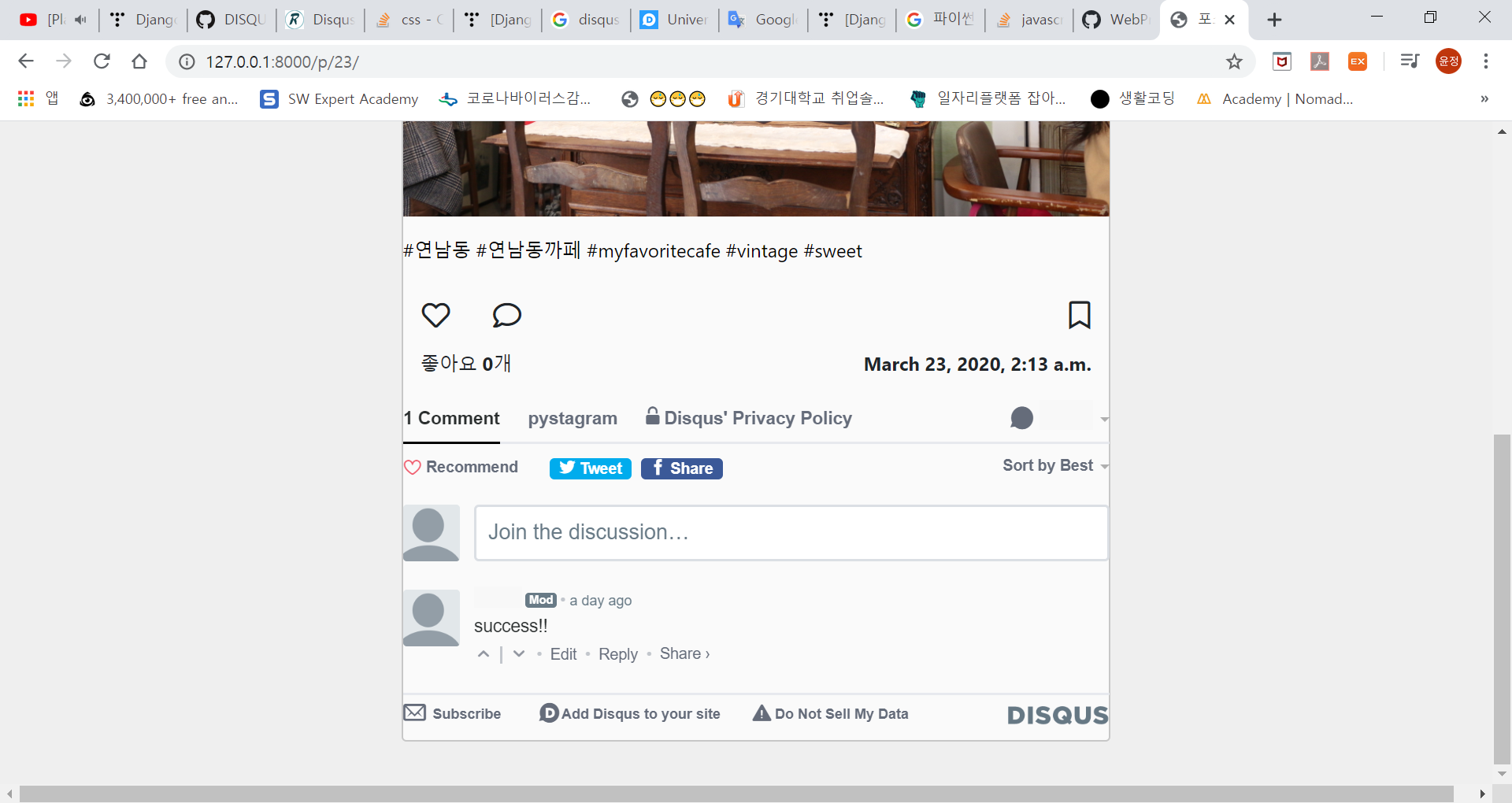
제대로 코드를 삽입했다면 다음과 같이 뜬다.

15.2 DISQUS 추가하기 ②
①번 방법같이 Universal Code를 사용하지 않고 DISQUS를 추가하는 방법도 있다.
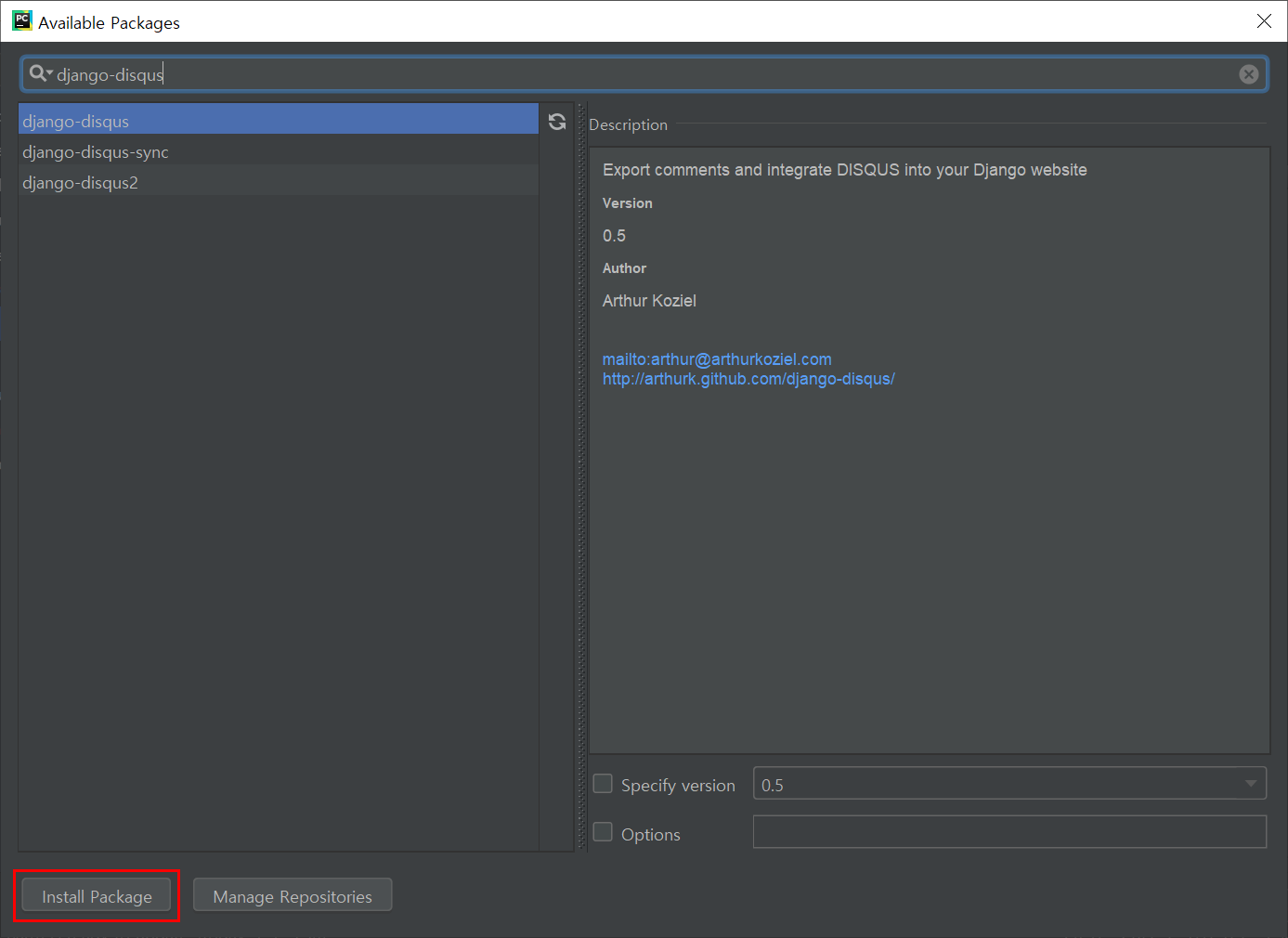
먼저 Settings 의 Project Interpreter 에 들어가 django-disqus 라이브러리를 설치한다.

그 다음 settings.py 에서 다음과 같이 설정해준다.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'pystagram',
'accounts',
'disqus',
'django.contrib.sites',
]
...
DISQUS_WEBSITE_SHORTNAME = 'DISQUS 사이트에서 설정한 shortname'
SITE_ID = 1-
disqus: disqus 앱을 사용하기 위해 disqus 추가 -
django.contrib.sites: Django에서 사용하는 사이트 관리 프레임워크. 멀티사이트 구성이나 개별 사이트의 도메인 관리 등 담당
-
DISQUS_WEBSITE_SHORTNAME: DISQUS 사이트에서 설정한 shortname -
SITE_ID: sites 앱에 등록된 현재 사이트 번호.-
django.contrib.sites앱을 설치하고 처음으로 레코드를 추가하면 PK가 1이기 때문에 1로 설정.만약에 이 PK값을 변경하면 그에 맞춰서 수정해야 함
-
django.contrib.sites의 경우, 모델 선언이 있어서 반드시 데이터베이스 마이그레이션까지 완료해야 함
python manage.py migrate
그 다음 댓글 기능이 필요한 페이지의 html 파일에 DISQUS를 추가하기 위한 코드를 작성한다.
- post_detail.html
...
{% load disqus_tags %}
<div class="comment">
{% disqus_show_comments %}
</div>
...
그럼 다음과 같이 화면에 뜬다.

참고 자료
Universal Embed Code
Learn how to manually install Disqus on your site using the Universal Embed Code.
help.disqus.com
Disqus Commenting System with Django
How to integrate disqus commenting system with your django site or django powered blog
raturi.in
Several disqus-threads on one page
we have a website where we have list a lot of events, and would like to add discussions to each of the events. So we wanted to use disqus, and checked it out. Turns out they use global variables to
stackoverflow.com
disqus/DISQUS-API-Recipes
Cook all the things! Contribute to disqus/DISQUS-API-Recipes development by creating an account on GitHub.
github.com
Django - Dstagram part3-댓글 기능 구현하기
DISQUS 가입하기 댓글 시스템을 직접 만들지 않고 DISQUS라는 온라인 소셜 댓글 시스템을 빌려서 사용할 것이다. 이 시스템을 사용하려면 사이트에 가입해야 한다. 사이트(https://disqus.com/) DISQUS 앱 설치 $..
newbiecs.tistory.com
핀코인
django-disqus 설치 및 사용법 (Disqus vs. LiveRe)
www.pincoin.co.kr
'Django > ▶-----Pystagram' 카테고리의 다른 글
| [issue #008] ModuleNotFoundError: No module named 'django.utils.six' (1) | 2020.03.31 |
|---|---|
| [Django App 3-13] 인스타그램 클론 코딩_검색결과 페이지 (0) | 2020.03.25 |
| [Django App 3-12] 인스타그램 클론 코딩_해시태그 (0) | 2020.03.25 |
| [Django App 3-11] 인스타그램 클론 코딩_팔로잉 계정 리스트 모달&컬렉션 탭 (0) | 2020.03.15 |
| [Django App 3-10] 인스타그램 클론 코딩_좋아요 뷰/좋아요 취소 뷰&북마크 뷰/북마크 취소 뷰 (0) | 2020.03.08 |
- Total
- Today
- Yesterday
- Django 컬렉션
- 북마크 어플리케이션
- java
- Django 업로드
- Django
- Django 댓글
- 파이썬
- Django application
- Django 검색
- Django 해시태그
- Django 어플리케이션
- python
- MySQL
- Django 로그아웃
- Django Instagram
- Django 인스타그램
- Django 북마크
- Django 회원 정보 수정
- Django 좋아요
- query parameter
- Django 비밀번호 수정
- Django 로그인
- Django 프로젝트 생성
- Redis Cache
- Django User
- Django 회원가입
- 장고
- Django 팔로우
- Redis
- 서점 어플리케이션
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
